Мятный тренд в дизайне тем WordPress: как он изменил индустрию
- Мятный тренд в дизайне тем WordPress: как он изменил индустрию
- Связанные вопросы и ответы
- Что такое мятный тренд в дизайне тем WordPress
- Как мятный тренд изменил индустрию WordPress
- Какие элементы дизайна являются частью мятного тренда
- Как мятный тренд влияет на привлекательность сайта
- Как можно использовать мятный тренд для создания успешного сайта
- Недостатки разработки WordPress на заказ
- Минусы использования готовых тем WordPress
- Недостатки настройки тем WordPress
- Влияние плагинов WordPress на функциональность сайта и SEO
- Влияние кастомизации на пользовательский опыт и SEO
- Настройка кода и влияние на SEO в темах WordPress
- Определение того, подходит ли пользовательская тема WordPress для конкретных нужд
- Оценка функциональности и настройки бесплатных тем WordPress
- Сравнение настройки кода и функциональности в готовых темах
- Важность регулярных обновлений в темах WordPress
- Какие инструменты и технологии используются для создания мятного тренда в дизайне тем WordPress
- Как можно адаптировать мятный тренд для различных типов сайтов
Мятный тренд в дизайне тем WordPress: как он изменил индустрию
В последнее время в дизайне WordPress-тем появилась интересная тенденция, которая пока и не думает прекращаться. Мятный цвет по странному стечению обстоятельств стал излюбленным цветом многих разработчиков. Это было проиллюстрировано твитом Мэла Чойса – дизайнера компании Automattic:
Этот цвет часто используется в плоском дизайне. «Он представляет собой нечто среднее между синим и зеленым» – прокомментировал Чойс перед тем, как дать этому цвету название «Frosted Cyan» (морозный голубой).
Выглядит так, будто кто-то соединил бирюзовый цвет и цвет морской пены, чтобы создать новую дизайнерскую «идею фикс». Вы можете обнаружить этот цвет везде, начиная с моды, дизайна товаров и заканчивая дизайном интерьера, как было замечено Etsy на Pinterest.
Сюда подходят такие теги, как «Vintage Aqua» и «Arctic Marine Blue». Вне зависимости от того, как называть этот цвет, он уже успел тесно влиться в дизайн тем WordPress. Коммерческие и бесплатные темы свободно используют как мятный цвет, так и его многочисленные производные. Вот лишь небольшой пример:
Психология, лежащая в основе использования мятного цвета
Как цвет входит в моду? Имеют ли цвета некоторые свойственные им значения или же они просто напоминают нам о тех вещах, которые мы видели в мире? Психология цвета – интересная наука, которая исходит из того факта, что цвета имеют свои закономерности воздействия на людей; этот факт подтвержден эмпирически. Добавьте сюда культуру и историю, а также физиологические эффекты цветов, и вы получите четкое представление о том, какие оттенки подойдут вам лучше всего.
Цвет соответствует некоторой длине волны и определенным образом воспринимается глазом и мозгом человека. Красный находится на одном конце спектра электромагнитных волн света, видимого людям, и имеет самую большую длину волны. Фиолетовый лежит на другом конце этого спектра и имеет самую короткую длину волны. Зеленый находится прямо посередине, его проще всего воспринять.
Colour Effects, лондонская компания, занимающаяся цветовой консультацией, поделилась следующими мыслями по поводу психологических свойств зеленого цвета:
«Зеленый цвет не нуждается в специальной корректировке глазного яблока, поэтому он является успокаивающим. Находясь в центре спектра, зеленый является цветом гармонии. Мир, лежащий вокруг нас, насыщен зеленым цветом, этот цвет указывает на присутствие воды и низкую опасность голода, поэтому мы чувствуем умиротворение на примитивном уровне. В негативном ключе этот цвет может указывать на стагнацию, загнивание, и в случае своего неправильного использования будет выглядеть слишком обыденно и безлико»
Что по поводу мятного цвета? У многих людей оттенок светло-зеленого вызывает чувство легкости и свежести. Дизайнеры, как правило, предпочитают использовать этот оттенок в противовес серому цвету в своих проектах. Цвет, безусловно, был вдохновлен природой, с которой многие из нас утратили свою связь. Мятный цвет, а также приглушенные/пастельные тона оказывают на людей умиротворяющее воздействие, успокаивают. Возможно, именно поэтому они часто используются в интерьере больниц.
Почему мятный цвет стал трендовым?
Тот факт, что мятный цвет вошел в тренд, возможно, говорит больше о нас самих и нашей цифровой культуре, нежели о самих продуктах. В эру, когда многие из нас прикованы к электронным девайсам, трендовый мятный цвет может выступать подсознательной попыткой наладить утраченную связь с природой. Электронные устройства, а также постоянный поток информации, который они обеспечивают, зачастую является причиной стрессов. Мгновенный доступ к шокирующим событиям, происходящим в мире, и требование быть всегда на связи может оказать на нас более глубокое психологическое влияние, нежели мы можем себе представить. Неудивительно, что мы тянемся к цветам, которые несут в себе спокойствие и гармонию.
Тренд мятного дизайна стартовал в 2012 году и набрал свои обороты в 2013. Достиг ли он своего зенита? Как вы думаете, почему этот цвет настолько популярен?
Связанные вопросы и ответы:
Вопрос 1: Что такое мятный тренд в дизайне тем WordPress
Ответ: Мятный тренд в дизайне тем WordPress - это популярный стиль, который используется для создания тем для WordPress. Он характеризуется использованием мятного цвета, который сочетает в себе оттенки зеленого и синего цветов. Этот цвет часто используется в качестве основного цвета для оформления сайтов, а также для создания акцентов и элементов дизайна. Мятный тренд популярен среди дизайнеров и веб-мастеров, так как он позволяет создавать уютные и приятные для глаз сайты.
Вопрос 2: Как выглядит мятный цвет
Ответ: Мятный цвет - это оттенок зеленого и синего цветов, который напоминает цвет мятного мороженого. Он имеет несколько оттенков, но обычно представляет собой светло-зеленый или светло-голубой цвет с небольшим количеством белого. Мятный цвет часто ассоциируется с уютом, спокойствием и природой, что делает его популярным выбором для дизайнеров и веб-мастеров.
Вопрос 3: Как мятный тренд повлиял на дизайн тем WordPress
Ответ: Мятный тренд оказал большое влияние на дизайн тем WordPress. Он позволил дизайнерам создавать уютные и приятные для глаз сайты, которые выделяются на фоне других сайтов. Мятный цвет также позволяет создавать акценты и элементы дизайна, которые привлекают внимание пользователей. Благодаря этому тренду, дизайн тем WordPress стал более разнообразным и интересным.
Вопрос 4: Как можно использовать мятный цвет в дизайне тем WordPress
Ответ: Мятный цвет можно использовать в качестве основного цвета для оформления сайтов. Он также может быть использован для создания акцентов и элементов дизайна, таких как кнопки, заголовки и ссылки. Мятный цвет может быть использован в сочетании с другими цветами, такими как белый, серый и черный, чтобы создать гармоничное и приятное для глаз сочетание цветов.
Вопрос 5: Какие сайты могут быть подходящими для использования мятного тренда в дизайне тем WordPress
Ответ: Мятный тренд может быть использован для создания сайтов различных категорий, таких как блоги, портфолио, магазины и корпоративные сайты. Он особенно подходит для сайтов, которые стремятся создать уютную и приятную для глаз атмосферу. Мятный цвет также может быть использован для создания сайтов, связанных с туризмом, природой и здоровьем.
Вопрос 6: Как выбрать мятный цвет для дизайна тем WordPress
Ответ: Чтобы выбрать мятный цвет для дизайна тем WordPress, вам нужно найти тот оттенок, который наиболее подходит для вашего сайта. Вы можете использовать онлайн-генераторы цветов, чтобы найти подходящий оттенок мятного цвета. Важно также учитывать, что мятный цвет может выглядеть по-разному на разных устройствах, так что вам нужно проверить, как ваш цвет выглядит на разных экранах.
Вопрос 7: Какие другие тренды в дизайне тем WordPress могут быть популярны в будущем
Ответ: В будущем могут быть популярны различные тренды в дизайне тем WordPress, такие как использование 3D-графики, анимации, виртуальной реальности и интеграции с социальными сетями. Также могут быть популярны темы, которые сочетают в себе элементы минимализма и упрощенного дизайна. Важно следить за тенденциями в дизайне тем WordPress, чтобы создавать сайты, которые будут соответствовать современным стандартам и ожиданиям пользователей.
Что такое мятный тренд в дизайне тем WordPress
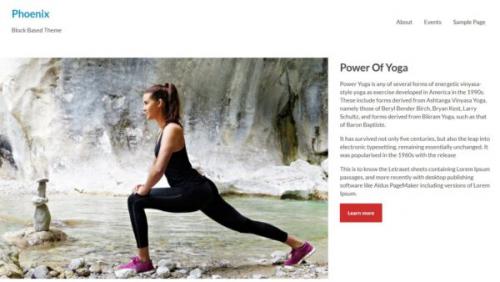
На прошлой неделе в репозитории WordPress Theme Experiments появилась тема Phoenix. Как и все темы в этом репозитории, Phoenix не предназначена для использования в продакшне. Это очередной проект для тестирования новых идей в рамках грядущей системы Full Site Editing (FSE).
Создателем Phoenix является Имран Сайед из Codeytek Academy. Он же опубликовал и лайв-демо темы. Для тест-драйва темы необходимо взять ее код с GitHub.
Часто в блочных темах, которые я пробовал, ощущался недостаток сайдбара – левого или правого. Я поклонник формата чистого холста (что дает фокус на контенте), когда все лишние виджеты, отвлекающие внимание, скрыты. Однако сайдбары зачастую полезны и даже необходимы.
Когда я говорю «сайдбар», я имею в виду не ту динамическую систему виджетов, которая существовала с момента появления WordPress 2.2. В мире FSE этой системы больше нет. В редакторе сайтов используется концепция шаблонов и их участков, которые являются контейнерами блоков. Создатель темы должен указать некоторую базовую структуру, в том числе и участки шаблонов, которые будут работать как сайдбары.
Сайдбар в теме Phoenix – это просто область блоков сбоку страницы.
Эта идея так же стара, как и блоги. Однако мне долгое время хотелось увидеть блочную тему, в которой есть сайдбар. Разработчики тем в сообществе WordPress будут иметь пример перед глазами, как эти простые архитектурные идеи претворяются в жизнь.
В Phoenix сайдбар есть только у главной страницы.
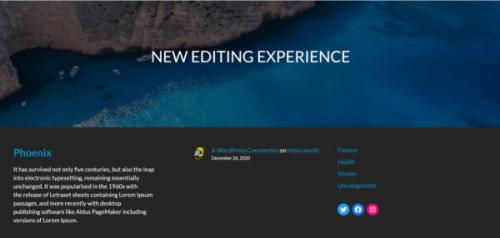
Тема легко сочетает статические и динамические возможности на главной странице, что выгодно выделяет ее на фоне своих предшественников. Phoenix включает область хэдера со стандартным заголовком сайта и навигационным меню. Далее идет статичный hero-раздел, который пользователи могут настраивать.

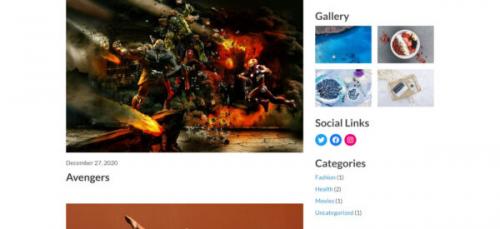
Затем следует блок Columns для разбиения контента и сайдбара. Слева тема использует блок Query для вывода свежих записей. Справа используется участок шаблона, отвечающий за сайдбар.

Дизайн футера существенно выделяется по сравнению с другими блочными темами. В нем задан блок Cover во всю ширину, за которым следует группа столбцов, позволяющая реализовать нечто напоминающее сайдбар в футере.

Опять же, все это является базовыми концептами, с которыми уже сталкивались авторы тем. Идея экспериментальных тем состоит в том, чтобы показать, как можно использовать блоки для решения тех или иных задач. Когда редактор сайта появится в WordPress, создатели тем уже смогут работать с этими базовыми техниками и проектировать сложные макеты.
Следующим шагом будет являться привлечение большего числа участников к проекту Theme Experiments. Начните изучать более сложные идеи и макеты. Используйте этот момент, чтобы поделиться своими знаниями и показать что-то, что будет полезно остальным.
Phoenix – далеко не идеальная тема. Есть некоторые нестыковки между тем, что показывает редактор сайта, а также тем, что выводится во фронтэнде.
Возможно, в этом году мы увидим и другие прорывные темы, позволяющие существенно расширить границы экспериментальных проектов.
Как мятный тренд изменил индустрию WordPress
Мятный цвет в мягком минимализме
Мятный цвет играет значимую роль в тренде мягкого минимализма, который ориентирован на создание теплых и уютных интерьеров. Этот стиль характеризуется следующими особенностями:
- Роль мятного цвета в создании теплых и уютных интерьеров: Мятные оттенки добавляют нежность и свежесть, сохраняя при этом чувство простора и света, которое является ключевым в минимализме. Их использование делает интерьер более живым и приятным для восприятия.
- Комбинация мятного цвета с элементами сканди, бохо и других стилей: Мятный цвет хорошо сочетается с натуральными материалами и ручной работой, характерными для бохо и скандинавского стиля. Это сочетание помогает создать интерьер, который идеально сочетает в себе уют и функциональность.
Мятные акценты и их влияние на дизайн
Использование мятного цвета в качестве акцента может существенно изменить восприятие интерьера.
Примеры использования мятного цвета как яркого акцента в интерьере:
- В гостиной мятный диван или кресла могут стать ярким акцентом, привнося в помещение свежесть и оригинальность.
- В спальни мятное постельное белье или шторы могут добавить нотку спокойствия и расслабленности.
Влияние мятных оттенков на восприятие пространства и ощущение свежести:
- Мятный цвет на стенах может визуально расширить пространство, делая его светлее и воздушнее.
- В сочетании с серым или бежевым, мятный цвет создает чувство гармонии и баланса, делая интерьер более современным и стильным.
Таким образом, мятный цвет и его оттенки могут быть использованы для создания разнообразных эффектов в интерьере, от умиротворяющей нежности до динамичных и выразительных акцентов, что делает его идеальным выбором для современного дизайна.
Какие элементы дизайна являются частью мятного тренда
Мятно-зеленый — это успокаивающий цвет, который ассоциируется со спокойствием, балансом и гармонией. Считается, что этот цвет оказывает успокаивающее воздействие на разум и тело, что делает его популярным выбором для дизайна интерьера и моды. Вот несколько способов воздействия мяты на наши эмоции:
- Расслабление. Известно, что мята оказывает расслабляющее действие на разум и тело, что может помочь уменьшить стресс и тревога. Этот цвет часто используется в спа-салонах и оздоровительных центрах для создания успокаивающей и спокойной обстановки.
- Ясность: мятно-зеленый — освежающий цвет, который помогает очистить разум и улучшить концентрацию. Его часто используют в учебных помещениях или на рабочем месте, чтобы повысить производительность и концентрацию.
- Позитивность: мятно-зеленый — это позитивный и поднимающий настроение цвет, который может помочь улучшить настроение и повысить самооценку. . Считается, что он вызывает чувство счастья, радости и оптимизма.
Кроме того, в некоторых культурах считается, что зеленый цвет мяты имеет духовное и эмоциональное значение:
В Древнем Египте мятно-зеленый ассоциировался с богиней Исидой, которая, как полагали, символизировала плодородие, материнство и возрождение. В китайской культуре зеленый цвет мяты ассоциируется с ростом, гармонией и равновесием. Он часто используется в фэн-шуй для создания гармоничной и мирной энергии в домах и офисах.
Подводя итог, можно сказать, что мятно-зеленый оказывает успокаивающее, сосредотачивающее и поднимающее настроение воздействие на наши эмоции. Он может способствовать расслаблению, ясности, позитивному настрою и духовному осознанию.
| Положительные эмоции, связанные с мятно-зеленым: | Отрицательные эмоции, связанные с мятно-зеленым: |
|---|---|
| Расслабление | Н/Д |
| Ясность | |
В целом, мятно-зеленый — это цвет, который оказывает положительное влияние на наше эмоциональное и психическое благополучие. Его успокаивающие и поднимающие настроение качества помогают нам достичь чувства спокойствия, баланса и гармонии в нашей повседневной жизни.
Как мятный тренд влияет на привлекательность сайта
Создание градиентных текстов на вашем сайте WordPress не только позволяет ему выглядеть более эстетично, но также позволяет сделать ваш сайт более тематическим. Специально для модных и детских сайтов, он позволяет добавить гламура и красок вашему сайту.

С Elementor вы получаете безграничные возможности настройки, и одна из них - создание эффекта градиента для ваших текстов на веб-сайте. В этом уроке мы поймем, как создать градиентный текст на WordPress с помощью Elementor .
Как создать градиентный текст с Elementor
Градиентный текст сделает ваш сайт более красивым и приятным для глаз.
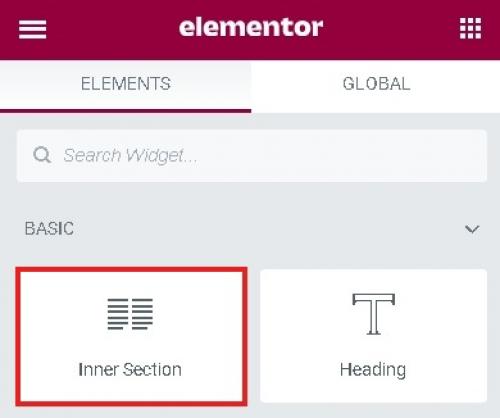
Для начала создайте внутренний раздел для виджетов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
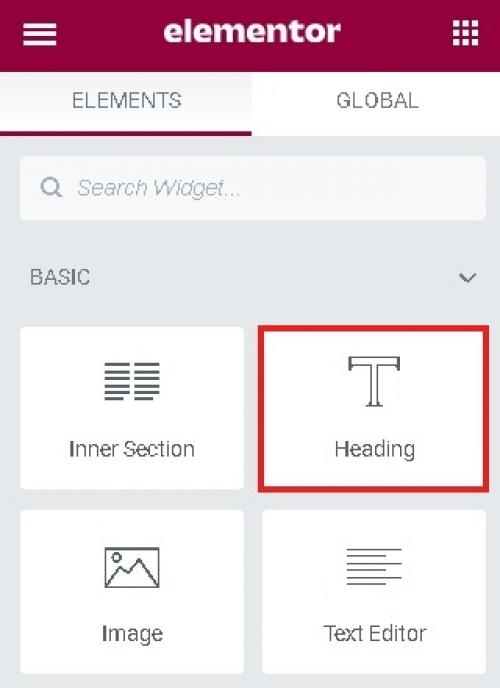
Затем добавьте заголовок или текстовый блок и введите текст, к которому вы хотите применить градиент. В этом уроке мы будем использовать блок заголовка.

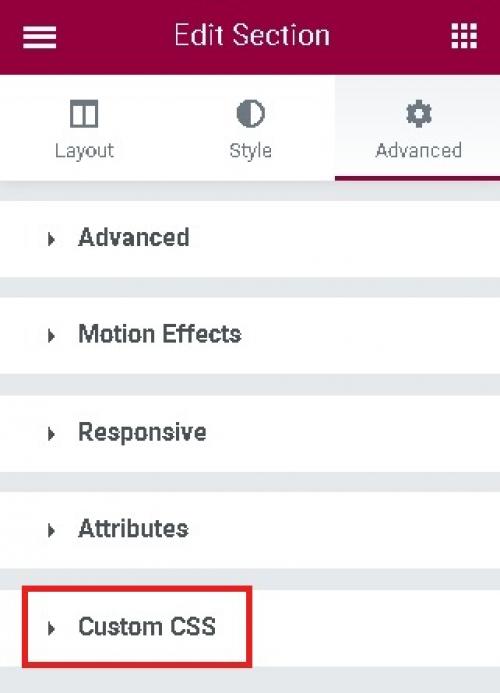
Перейдите на вкладку Advanced на панели Elementor и панели Custom CSS .

Затем, чтобы применить градиент, добавьте приведенный ниже код в поле Custom CSS .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
Первоначально упомянутое "h2" относится к виджету, который мы используем в настоящее время. Его важно изменить, если вы используете какой-либо другой виджет.
Когда вы закончите со всеми настройками, опубликуйте, чтобы увидеть, как это выглядит, а затем внесите изменения, если необходимо.
Вот как вы создаете градиентный текст на своем веб-сайте WordPress с помощью Elementor . Не забудьте подписаться на нас в Facebook и Twitter, чтобы получать уведомления о наших публикациях.
Как можно использовать мятный тренд для создания успешного сайта
Несмотря на преимущества, есть несколько недостатков, связанных с использованием тем WordPress, которые необходимо учитывать.
Недостатки разработки WordPress на заказ
Разработка WordPress на заказ может занять много времени и стоить дорого. Для создания уникальной темы, отвечающей потребностям клиента, требуются знания в области кодирования и дизайна, что не всегда возможно для каждого проекта.
Минусы использования готовых тем WordPress
Готовые темы WordPress, хотя и удобны, могут быть ограничены в настройке и не всегда идеально соответствуют специфическим потребностям сайта или требованиям брендинга. Кроме того, они могут быть оснащены ненужными функциями, которые влияют на производительность сайта.
Недостатки настройки тем WordPress
Настройка уже существующих тем WordPress может оказаться непростой задачей, особенно для людей, не обладающих техническими знаниями. Внесение значительных изменений в тему может привести к проблемам совместимости с плагинами и будущими обновлениями.
Выбор темы WordPress может значительно повлиять на SEO-показатели сайта и удобство работы с ним.
Влияние плагинов WordPress на функциональность сайта и SEO
При использовании тем WordPress выбор совместимых плагинов имеет решающее значение для улучшения функциональности сайта и поддержания хороших SEO-практик. Некоторые темы могут не полностью поддерживать все плагины, что приводит к ограничению возможностей сайта.
Влияние кастомизации на пользовательский опыт и SEO
Настройка темы WordPress в соответствии с желаемым пользовательским интерфейсом может повлиять на ее SEO-удобство. Слишком сложные или тяжелые настройки могут повлиять на время загрузки и общую производительность сайта, что скажется на удобстве пользователей и рейтинге поисковых систем.
Настройка кода и влияние на SEO в темах WordPress
Изменение кода темы WordPress требует тщательного подхода для сохранения лучших практик SEO. Неправильное кодирование может привести к таким проблемам, как медленная загрузка, неработающие ссылки и другие технические SEO-проблемы.
Выбирая тему WordPress, важно оценить ее соответствие конкретным потребностям и желаемой функциональности.
Определение того, подходит ли пользовательская тема WordPress для конкретных нужд
Для сайтов с уникальными требованиями лучше всего подойдет тема WordPress, созданная на заказ. Такой подход позволяет точно настроить дизайн и функциональность сайта под конкретные бизнес-цели.
Оценка функциональности и настройки бесплатных тем WordPress
Бесплатные темы WordPress предлагают базовую функциональность и стандартные возможности. Очень важно оценить возможности их настройки и совместимость с необходимыми плагинами, чтобы убедиться, что они соответствуют задуманному дизайну и функциональности сайта.
Сравнение настройки кода и функциональности в готовых темах
При рассмотрении готовых тем важно просмотреть возможности настройки кода и оценить, поддерживают ли они требуемый функционал. Эта оценка помогает принять взвешенное решение о пригодности темы для конкретного сайта.
Регулярные обновления и совместимость играют важную роль в постоянной производительности и безопасности сайта WordPress.
Важность регулярных обновлений в темах WordPress
Темы, особенно те, которые имеют обширную кастомизацию, нуждаются в регулярном обновлении, чтобы обеспечить совместимость с последней версией WordPress и устранить любые уязвимости в системе безопасности. Обновление темы необходимо для поддержания безопасного и надежного сайта.
Какие инструменты и технологии используются для создания мятного тренда в дизайне тем WordPress
«Удалить тренд» данных временных рядов означает удалить основной тренд в данных. Основная причина, по которой мы хотели бы сделать это, состоит в том, чтобы легче увидеть субтренды в данных, которые являются сезонными или циклическими.
Например, рассмотрим следующие данные временного ряда, представляющие общий объем продаж некоторой компании за 20 последовательных периодов:
Ясно, что продажи имеют тенденцию к росту с течением времени, но в данных также наблюдается циклическая или сезонная тенденция, которую можно увидеть по крошечным «холмам», возникающим с течением времени.
Чтобы получить лучшее представление об этом циклическом тренде, мы можем исключить тренд из данных. В этом случае это потребует удаления общего восходящего тренда с течением времени, чтобы результирующие данные представляли только циклический тренд.
Существует два распространенных метода, используемых для удаления тренда данных временных рядов:
1. Удаление тренда путем дифференцирования
2. Удаление тренда путем подбора модели
В этом руководстве дается краткое объяснение каждого метода.
Метод 1: удаление тренда путем дифференцирования
Один из способов устранения тренда данных временных рядов — просто создать новый набор данных, в котором каждое наблюдение представляет собой разницу между собой и предыдущим наблюдением.
Например, на следующем изображении показано, как использовать разность для устранения тренда в ряду данных.
Чтобы получить первое значение данных временного ряда без тренда, мы вычисляем 13 – 8 = 5. Затем, чтобы получить следующее значение, мы вычисляем 18-13 = 5 и так далее.
На следующем графике показаны данные исходного временного ряда:
И этот график показывает данные без тренда:
Обратите внимание, что на этом графике гораздо легче увидеть сезонную тенденцию в данных временных рядов, потому что общая восходящая тенденция была удалена.
Метод 2: удаление тренда с помощью подбора модели
Другой способ устранения тренда данных временных рядов — подогнать регрессионную модель к данным, а затем вычислить разницу между наблюдаемыми значениями и прогнозируемыми значениями из модели.
Например, предположим, что у нас есть один и тот же набор данных:
Если мы подгоним к данным, мы сможем получить прогнозируемое значение для каждогов наборе данных.
Затем мы можем найти разницу между фактическим значением и прогнозируемым значением для каждого наблюдения. Эти различия представляют данные без тренда.
Если мы создадим график данных без тренда, мы сможем гораздо проще визуализировать сезонный или циклический тренд в данных:
Обратите внимание, что в этом примере мы использовали линейную регрессию, но можно использовать и более сложный метод, такой как экспоненциальная регрессия, если в данных больше экспоненциально возрастающей или убывающей тенденции.
Как можно адаптировать мятный тренд для различных типов сайтов
Мы предполагаем, что вы могли застрять, пытаясь найти правильный ответ на этот пандемический вопрос о темах Elementor: «Какая лучшая тема для Elementor?»
Если вы не знакомы с этим феноменальным плагином, Elementor - это самая быстрорастущая платформа WordPress, которая в настоящее время поддерживает более 30% всех веб-сайтов по всему миру.
Elementor — это первый бесплатный конструктор страниц с открытым исходным кодом для WordPress. Благодаря быстрому конструктору перетаскивания вы можете мгновенно редактировать страницы прямо из интерфейса вашего сайта. Elementor хорошо известен своей высокой скоростью, что делает его создание увлекательным и простым. В настоящее время они поддерживают более 1 миллиона пользователей.
Как вы, возможно, уже знаете, когда на сцену приходит такая популярность, должно быть много людей, которые сосредоточатся на разработке тем и шаблонов Elementor.
Оставайтесь с нами в этой статье, чтобы вы могли сравнить, чтобы найти лучшую тему для Elementor, которая соответствует вашим целям.